As a Flutter developer, you might have encountered the term BuildContext early in your journey. Despite its importance, many developers struggle to grasp its full significance. Today, we’re going to dive into what BuildContext is, what it does, and why it’s crucial for running your Flutter app.
What is BuildContext
In both stateless and stateful widgets, when you override the build method, it takes BuildContext context as a parameter. This context is provided by the Flutter framework. Here’s a simple example to illustrate:
Widget build(BuildContext context) {
return OutlinedButton(
onPressed: () async {
await Future<void>.delayed(const Duration(seconds: 1));
if (context.mounted) {
Navigator.of(context).pop();
}
},
child: const Text('Delayed pop'),
);
}BuildContext do a simple task, track all of your widget location. In flutter, it all about widgets. Everything is build on a collection of widgets. Some widgets are parent widgets, which contains one or more widgets. So, how a mobile render engine will know. Which is which widget(parent or child) or where each widgets is belongs.
It is very important, because at the last you want a clean UI. Where every widget must be on its correct position. Here comes the BuildContext. It helps to build, the widget tree by representing the location of each widgets. It's an identifier for the position of a widget in the hierarchy of widgets, starting from the root of the application down to the widget.
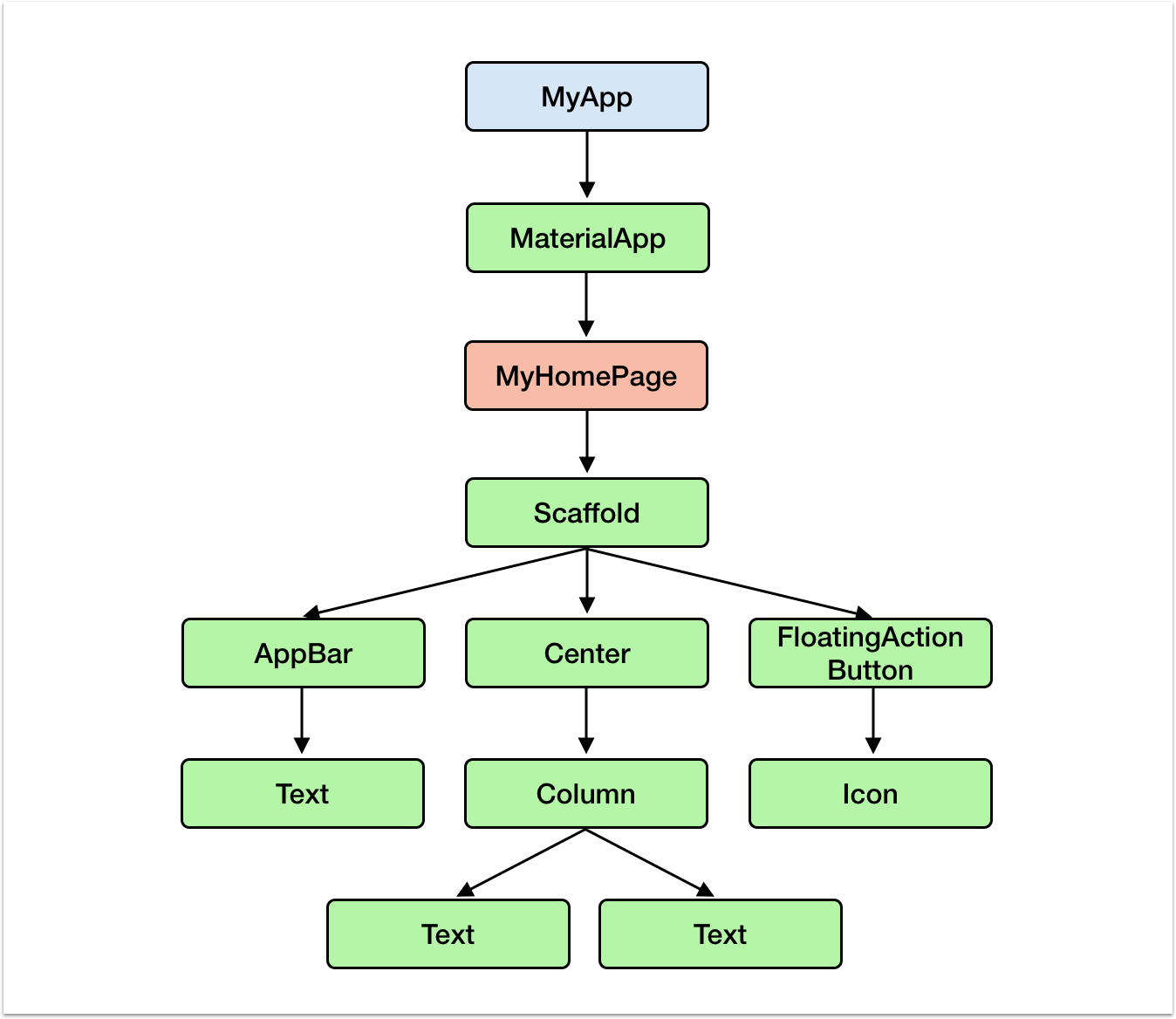
 |
| Widget Tree |
BuildContext helps the build function by providing the necessary context to construct the UI on the screen. Imagine you and your friend are having a conversation. Suddenly, a third friend joins and wants to understand what you’re talking about. You explain the context of the discussion to him. Similarly, BuildContext provides context about the screen, indicating what’s happening, where each widget is, and how they are related. It essentially tells the build function the layout and structure of the widgets within the UI.
What does BuildContext do?
You might think BuildContext simply tracks every widget’s position, but it does much more.
Accessing Theme and Localization Information:
BuildContext provides access to inherited widgets like Theme, MediaQuery, and Localization. These are vital for Flutter developers as they offer theme data (colors, fonts), device constraints (screen size), and localization information. Widgets can use BuildContext to obtain this data without needing explicit parameters.
Navigation and Routing:
BuildContext is essential for navigation and routing within Flutter applications. It grants access to methods for navigating to different screens or routes, such as Navigator.push().
Building and Layout Constraints:
Widgets use BuildContext to access layout constraints passed down the widget tree. This enables them to size and position themselves correctly relative to their parent and siblings.
Why We Need BuildContext for Efficient Widget Rebuilding
BuildContext is crucial not only for building the widget tree but also for handling changes in the UI. When part of the UI needs to be rebuilt (e.g., due to state changes), Flutter uses BuildContext to efficiently determine which parts of the widget tree require updating.
Widgets use BuildContext to request updates to their subtrees or to rebuild themselves when their state changes. Without BuildContext, the render engine would need to traverse the entire widget tree to identify which widgets need updating, leading to inefficiency.
In summary, BuildContext is a fundamental part of Flutter’s declarative programming model. It enables widgets to efficiently build and update the UI tree based on state changes. By providing essential context and information to widgets, BuildContext facilitates the creation of dynamic and responsive user interfaces. Understanding and leveraging BuildContext will help you create more efficient and robust Flutter applications.
Comments
Post a Comment